原文链接:快速上手
2022.09.29 更新:迁移至 Waline v2
# LeanCloud 设置 (数据库)
点击左下角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):
![创建应用]()
进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。后续我们会用到这三个值。![ID 和 Key]()
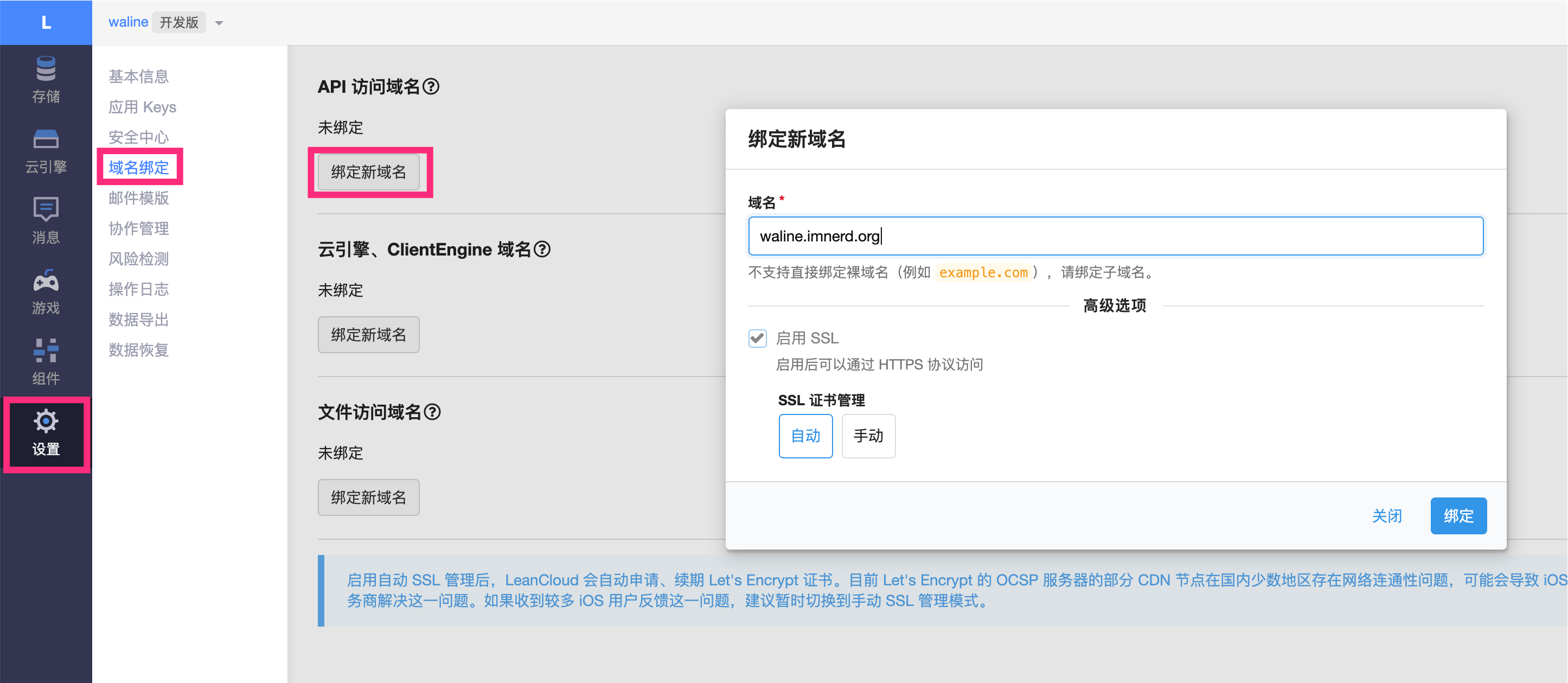
如果你正在使用 Leancloud 国内版 (leancloud.cn),我们推荐你切换到国际版 (leancloud.app)。否则,你需要为应用额外绑定已备案的域名:
- 登录国内版并进入需要使用的应用
- 选择
设置>域名绑定>API 访问域名>绑定新域名> 输入域名 >确定。- 按照页面上的提示按要求在 DNS 上完成 CNAME 解析。
# Vercel 部署 (服务端)
点击上方按钮,跳转至 Vercel 进行 Server 端部署。
如果你未登录的话,Vercel 会让你注册或登录,请使用 GitHub 账户进行快捷登录。
输入一个你喜欢的 Vercel 项目名称并点击
Create继续:![创建项目]()
此时会让你创建 Team 账号,这里选择
Skip即可:![skip team]()
此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。
![deploy]()
一两分钟后,满屏的烟花会庆祝你部署成功。此时点击
Go to Dashboard可以跳转到应用的控制台。![deploy]()
点击顶部的
Settings-Environment Variables进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。![设置环境变量]()
如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER环境变量,值为你绑定好的域名。环境变量配置完成之后点击顶部的
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。![redeploy]()
此时会跳转到
Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。![redeploy success]()
# HTML 引入 (客户端)
在你的网页中进行如下设置:
使用 CDN 引入 Waline:
//cdn.jsdelivr.net/npm/@waline/client。创建
<script>标签使用Waline()初始化,并传入必要的el与serverURL选项。el选项是 Waline 渲染使用的元素,你可以设置一个字符串形式的 CSS 选择器或者一个 HTMLElement 对象。serverURL是服务端的地址,即上一步获取到的值。
<head> .. <script src="//cdn.jsdelivr.net/npm/@waline/client"></script> ... </head> <body> ... <div id="waline"></div> <script> Waline({ el: '#waline', serverURL: 'https://your-domain.vercel.app', }); </script> </body>评论服务此时就会在你的网站上成功运行
# 评论管理 (管理端)
- 部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也通过评论框注册账号,登陆后会跳转到自己的档案页。
# 迁移至 Waline V2
参考迁移指南
<head>
..
<script src='//unpkg.com/@waline/client@v2/dist/waline.js'></script>
<link href='//unpkg.com/@waline/client@v2/dist/waline.css' rel='stylesheet' />
...
</head>
<body>
...
<div id="waline"></div>
<script>
Waline.init({
el: '#waline',
serverURL: 'https://your-domain.vercel.app',
});
</script>
</body>